31 Website Usability Survey Questions to Boost UX & Conversions
Discover 40+ website usability survey questions across 8 key types to uncover friction, boost UX, and improve conversions effectively.
Website usability surveys are the behind-the-scenes superheroes for uncovering awkward moments, lost visitors, and sky-high bounce rates. These surveys put the “why” behind site metrics, helping you boost every moment from first click to final checkout. Deployed at just the right time—whether after a purchase, during prototype testing, or when a user nearly heads for the exit—they spotlight what’s working and what isn’t. In this article, we’ll break down eight high-impact survey types, walk through why and when to use each, and equip you with ready-to-use question sets to instantly upgrade your website experience.
Task-Completion (On-Page) Usability Survey
Why & When to Use
Task-completion surveys are your ears to the ground, capturing feedback the moment a visitor wraps up a key task. Whether someone just signed up, hunted down a product, or downloaded an irresistible guide, this survey swoops in right after completion. These surveys are champions for measuring real-time task success and satisfaction.
Triggering the survey as soon as a goal is accomplished means the feedback is fresh and details are not forgotten. You’ll learn exactly where things got bumpy—think steps that were mysterious, links that played hide-and-seek, or instructions that needed a secret decoder. With this data, not only can you patch up obvious holes, but you’ll find out what shines.
List the types of tasks that trigger these surveys so you never miss a teachable moment: - Completing sign-ups - Submitting contact forms - Searching for a product and finding it - Downloading content - Booking appointments
Deploying these surveys right after task completion, instead of waiting until a session ends, increases accuracy and pinpoints trouble spots quickly. The insights will help smoothen the journey, making every visitor feel like a digital VIP.
5 Sample Questions
- How easy was it to complete your task on this page? (1–7 scale)
- What, if anything, almost prevented you from finishing?
- How long did the task take compared with your expectation?
- Which step, link, or button felt unclear?
- What single improvement would have made this task easier?
Task-completion surveys, when triggered immediately after users complete key tasks, effectively capture real-time feedback, enhancing the accuracy of usability assessments. (measuringu.com)

How to Create a Task-Completion Usability Survey with HeySurvey in 3 Easy Steps
Step 1: Create a New Survey
Head over to HeySurvey and click Create Survey. You can start with an empty sheet or—better yet—open the Task-Completion Usability Survey template below for an instant head start. Name your survey something clear like “Task Completion Feedback” so you can find it later.
Step 2: Add Questions
If you began with a blank slate, add your questions by clicking Add Question. Choose question types like Scale for rating ease or Text to capture descriptive answers. Paste in the sample questions from this article or tweak them to fit your site’s specific tasks. Use the Required toggle for must-answer questions to keep feedback complete.
Step 3: Publish the Survey
Hit Preview to check how your survey looks on desktop and mobile. If it feels right, click Publish to make it live. Then copy the survey link or embed it directly on your site to start gathering responses just after users finish their tasks.
Bonus Steps for Extra Shine
Apply Branding
Add your logo and customize colors via the Designer Sidebar so your survey matches your website’s look and feel. This boosts trust and makes the survey feel like part of your brand, not a random popup.
Define Settings
Use the Settings Panel to set start/end dates, limit responses, or create a custom thank-you redirect. Also, decide if you want respondents to see live results—great for engagement but optional.
Skip Into Branches
For a smarter survey, use Branching to show or hide questions based on previous answers. For example, if someone says the task was easy, skip detailed follow-ups and save their time. Branching keeps surveys relevant and friendly.
Now you’re all set to run your Task-Completion Usability Survey like a pro with HeySurvey—happy surveying!
(Start your survey with the button below!)
Exit-Intent Website Usability Survey
Why & When to Use
Exit-intent surveys leap into action just as a user is about to slip away—mouse headed north for that ‘X,’ finger hovering by the browser’s back button. This is your last chance to discover what sent them packing. Did they get lost in a maze of menus? Did something break? Or was it a product price that made them do a double-take?
The magic of this survey is in capturing feedback while the frustration or confusion is still fresh. You’ll uncover navigation problems, find content gaps, and spot checkout hurdles. Imagine someone leaving just before buying—this survey catches them and asks, “Hey, what went wrong?”
Key insights gathered here help you fix those final friction points that send conversion rates tumbling. Exit-intent surveys are best deployed: - When a mouse leaves the viewport at the top - On attempted tab or window closure - After a period of inactivity
Rephrased in a friendly, inviting way, this survey can even win users back or earn a second chance at the sale. Think of it as a polite “Wait! Can you help us do better?”
5 Sample Questions
- What were you hoping to accomplish on this visit?
- What stopped you from completing that goal today?
- Was anything on this page confusing or broken?
- Which word best describes your overall experience (e.g., smooth, frustrating, slow)?
- What could we do right now to keep you on the site?
Exit-intent surveys can achieve response rates ranging from 5% to nearly 60%, with higher engagement leading to better outcomes. (survicate.com)
Post-Transaction Usability Survey
Why & When to Use
The post-transaction survey is the secret sauce to a happier, returning customer. It pops up right after someone buys—or lands in their inbox moments later—when the shopping experience is still in living color. This is your chance to find out exactly what delights or dismays people about your checkout process.
Surveys here shine a light on checkout friction—from confusing payment screens to missing shipping options that send would-be fans running to competitors. Getting this feedback post-purchase means users are often more honest (and less angry) than if you’d interrupted check out. It’s also a subtle “thank you,” showing that you value their time and want to get even better.
When should you use it? - On the “Thank-you” or order confirmation page - In a follow-up email within an hour - After subscription sign-ups
This survey not only uncovers obstacles but establishes trust—users see you care, which helps nurture loyalty for the long haul.
5 Sample Questions
- How smoothly did the checkout process run from cart to confirmation?
- Did you hesitate at any point before completing payment? Why?
- Which payment or shipping option did you expect but couldn’t find?
- How confident do you feel that your order details are correct?
- On a scale of 1–10, how likely are you to purchase from us again?
Homepage First-Impression (5-Second Test) Survey
Why & When to Use
A 5-second test survey is like speed dating for your website: you get one shot to make a dazzling impression. Shown to new visitors or testing panels after a lightning-fast homepage exposure, this survey uncovers the clarity (or utter confusion) of your core messages.
Deploy this power tool just after someone’s first five seconds. Are they immediately lost, or do they get what you do—and want more? Insights here fuel snap judgment improvements, giving you a shot at capturing attention before a user even considers bouncing.
Run the survey for: - New, unregistered visitors on landing - Usability testing panels - Internal team quick checks
This moment reveals whether key selling points leap off the page, your call-to-action shines, and your big idea is front and center.
5 Sample Questions
- What do you think this website offers?
- Which element stood out to you first?
- What, if anything, confused you in those first seconds?
- Would you continue exploring based on your initial impression?
- Which words describe the design style (e.g., modern, cluttered, trustworthy)?
A study found that users' ability to correctly identify a website's purpose increases within the first ten seconds, with notable improvement between five and ten seconds. (yeswebdesigns.com)
Navigation & Information Architecture Survey
Why & When to Use
Navigation surveys keep your site map from turning into a tangled ball of yarn. By embedding a short survey in your site-wide nav bar, or popping it up after several page views, you get the unfiltered truth about how real people hunt for information.
These surveys are key for keeping menu logic and category structure snug and sensible. If someone finds themselves on a wild goose chase, you’ll know where they zigged when they meant to zag. You’ll learn which labels make sense and which force users into browser back-button gymnastics.
Deploy your survey after: - Users view multiple pages in one sitting - Unsuccessful site search attempts - Interactions with site-wide navigation
The feedback helps you fix or merge categories, rename links, or improve search to lift satisfaction and keep users sticking around.
5 Sample Questions
- How easy was it to find the information you needed today?
- Which navigation label, if any, felt unclear or misleading?
- Did you use site search? If yes, did it return useful results?
- Were you forced to use the browser back button to locate content?
- What section or category name would better describe the content you sought?
Mobile-Responsive Usability Survey
Why & When to Use
Mobile usability surveys are your answer to lost conversions on tiny screens. Triggered for visitors rocking phones and tablets, these surveys tackle issues that only appear with a swipe and a tap. Touch targets that shrink, menus that refuse to fold, and popups that stomp on content—these are your enemies.
Mobile conversions live and die on responsive design. Find out if pages scale, buttons are “fat-finger” friendly, and speeds are fast enough to keep thumbs from twiddling. Deploy mobile surveys for: - Mobile or tablet device detection - After loading multiple pages or interactions - When users rotate their device
With each insight, you can fix layout bugs, undo font disasters, and craft a site that’s a joy for on-the-go visitors.
5 Sample Questions
- Did every page fit correctly on your screen size?
- Were buttons and links large enough to tap comfortably?
- How quickly did pages load on your connection?
- Did you rotate your device, and did the layout adjust as expected?
- What mobile-specific improvement would enhance your experience most?
Prototype / Pre-Launch Usability Survey
Why & When to Use
The prototype usability survey is like a crucial dress rehearsal: it’s your final chance to correct plot holes before your audience shows up. Used during staging or with early adopters, this survey exposes the issues that only surface when real people start poking around new features.
Catching usability gremlins here means you won’t waste time—or budget—fixing embarrassing problems later. This is especially powerful for teams rolling out: - New website launches - Major redesigns - Fresh features or flows
You’ll learn which interactions surprise users (“Wait, that’s a button?”), what tasks turn into time sinks, and which tweaks will give your debut a standing ovation. Clear out confusion and ship with confidence.
5 Sample Questions
- Which feature felt least intuitive in this prototype?
- What task took longer than you expected?
- Did any interaction behave differently from what you anticipated?
- How confident are you that you could use this site without guidance?
- What one change would make this version launch-ready?
Continuous Monitoring (In-Product NPS + Usability Blend) Survey
Why & When to Use
Continuous monitoring surveys are like a fitness watch for your website, keeping tabs on UX health over time. A tiny, ever-present widget peeking out after a set number of sessions or visitor minutes captures both big-picture satisfaction and small usability snags.
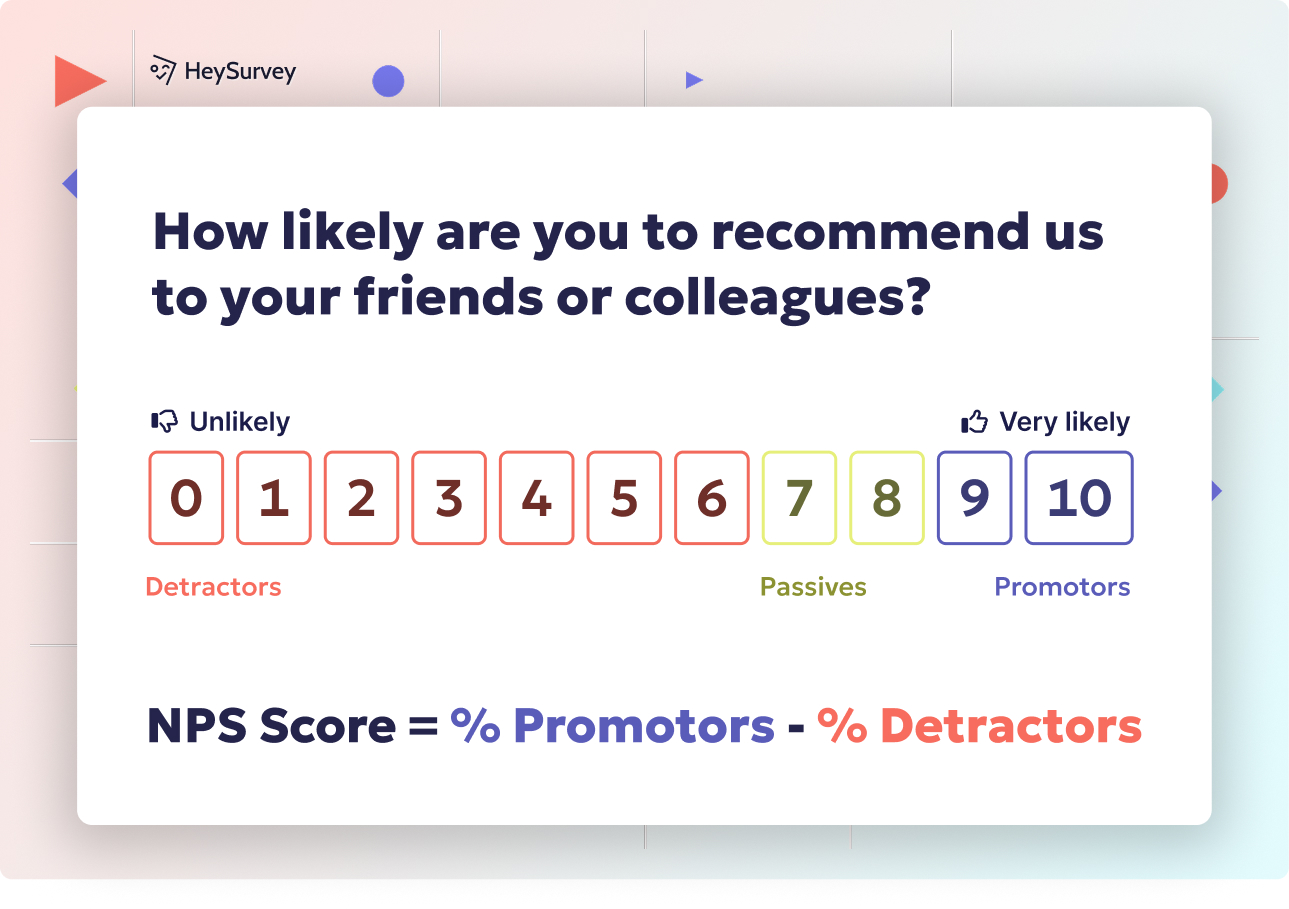
Blending the classic Net Promoter Score (NPS) “Would you recommend us?” with targeted usability questions gives you a dynamic pulse on loyalty and long-term love (or aggravation). Run this after: - A user returns a few times - Reaching time-on-site milestones - Post major updates
Track improvements, spot emerging problems, and learn what loyal users crave. Gradual data lets you fine-tune for lasting joy rather than just short-term spikes.
5 Sample Questions
- On a scale of 0–10, how likely are you to recommend our website to a friend?
- What is the primary reason for your score?
- Have you ever encountered an error or dead end on our site?
- Which feature would you miss most if it disappeared?
- What can we improve to move your score closer to 10?
Best Practices – Dos & Don’ts for Crafting High-Impact Website Usability Surveys
A truly epic usability survey is short, sharp, and snappy. Keeping surveys concise guarantees higher completion rates and happier users. Always use plain language so questions are as clear as a blue sky—everyone, not just tech geeks, knows what you mean.
Avoid double-barreled questions—never ask about two things at once or you’ll get muddled answers. Leverage logic branching to only show relevant questions based on previous responses; nobody likes to repeat themselves. Test surveys on every device and browser combo you can find—your users sure will!
Respect user privacy always, reminding visitors that their answers shape better experiences, not spams. When in doubt, err on the side of friendliness, gratitude, and optional anonymity. Here’s a quick Dos & Don’ts checklist:
Do:
- Keep surveys under five questions when possible
- Use familiar, jargon-free phrasing
- Trigger surveys based on meaningful user actions
- Allow users to skip questions or exit any time
- Test all surveys on mobile, tablet, desktop
- Clearly state why you’re collecting feedback
Don’t:
- Ask for unnecessary personal details
- Interrupt users with pop-ups during critical actions
- Over-use technical terms or confusing language
- Mix separate topics in one question
- Ignore feedback loops—close the loop with “We’re improving because of you!”
- Forget to thank every participant for their help
Short, actionable surveys drive real improvements, help your site stand out, and keep visitors smiling.
A strong usability survey toolkit transforms small nudges into delight and loyalty rituals. By choosing the right survey at the right time, you get insights that fuel constant product improvement and user happiness. With ready-to-use questions and best practices, friction points have nowhere left to hide. Roll out your surveys, unlock hidden insights, and keep your digital experience as fresh as your brand deserves. The result? Loyal users, better engagement, and a website that just feels right.
Related UX Survey Surveys

21 Survey Questions About Website to Boost Conversions
Uncover 25 expert-approved survey questions about website success, user satisfaction, and convers...

32 Software User Experience Survey Questions: The Complete Guide
Discover 28 expert software user experience survey questions with templates to collect user feedb...

30 UX Survey Questions Example: Types, Use-Cases & Samples
Discover 30+ UX survey questions example with best-in-class samples, types, and use cases to opti...