31 Website Survey Questions About Usability: Guide & Examples
Discover 30+ website survey questions about usability with expert tips and examples to boost user experience, conversions, and satisfaction.
Website usability shapes how people feel about your brand, spend their money, and spread the word. If your site is confusing, slow, or hard to use, users will leave in a flash—and Google won’t be too happy either. That’s why website usability surveys are so powerful: they give you crystal-clear direction on what’s working and what’s getting in the way. Whether you’re aiming for fewer bounces, higher satisfaction, or a leg up on your competitors, knowing when and how to ask the right questions is your secret weapon. This comprehensive guide offers plug-and-play question banks, expert tips, and smart ways to pick the perfect survey moment for every user journey.
On-Page Pop-Up Usability Surveys
Why & When to Use This Survey Type
On-page pop-up usability surveys are your digital “secret shoppers.” They’re best deployed where traffic is high and user friction can cost you big—think homepages, pricing info, and those notoriously tricky checkout screens. You want to catch users right when frustration hits, before they abandon the experience or forget what tripped them up.
Ideal use cases include moments when:
- A user hesitates or lingers (a signal something is unclear, broken, or missing).
- You launch a new layout and need fast, actionable feedback.
- Key conversions seem to be stalling for unexplained reasons.
By asking a few quick questions at the right moment, you pinpoint exactly what’s getting in people’s way. You’re not guessing—you’re gathering fresh data straight from the people who matter.
Use this survey type for problems that are specific to a single screen, like confusing forms, tiny text, or buttons hiding where no one can find them. Pop-ups work best if they’re quick, unobtrusive, and ruthlessly focused. Think “laser-guided UX feedback missile”—not interrogation chamber.
Trigger your survey after meaningful pauses, when a user scrolls below the fold, or right after page load if analytics show users are bailing early. Be bold, but don’t interrupt every visitor all the time. You want authentic, in-the-moment insights without becoming that annoying pop-up.
Five High-Impact Sample Questions
Ready to start? Here are five focused questions designed for maximum clarity:
What, if anything, prevented you from accomplishing your goal on this page today?
How easy was it to find the information you needed? (1–5 Likert)
Which section of this page felt confusing or cluttered?
Rate the overall page layout for clarity. (star rating)
What one thing would you change to improve your experience here?
Mix and match these to zoom in on your biggest usability pain points. The trick is to keep it short, simple, and actionable—users will thank you, and you’ll get feedback you can actually use.
Keeping surveys concise and focused increases completion rates and ensures the collection of high-quality data. (usersnap.com)

How to Create Your Usability Survey with HeySurvey in 3 Easy Steps
If you’re new to HeySurvey, no worries! Here’s a quick and friendly walkthrough so you can get your usability survey up and running in no time. When you’re ready, just hit the button below these instructions to open a handy template and jump right in.
Step 1: Create a New Survey
- Head over to HeySurvey’s dashboard and click “Create New Survey”.
- Pick either “Empty Sheet” (for total customization) or start from one of the pre-built templates, which is perfect for usability surveys.
- Give your survey a meaningful internal name—something like “Website Usability Feedback” to keep things clear.
- Once created, you’ll be in the Survey Editor, where all the magic happens.
Step 2: Add Questions
- Click “Add Question” at the top or between existing questions to start building your survey.
- Choose your question type based on what feedback you want—Choice for ratings and single/multiple answers, Scale for Likert or NPS style, Text for open-ended responses.
- Enter your question texts (feel free to copy from the sample questions earlier in this guide).
- Mark questions as required if you want to make sure users can’t skip them.
- Use the branching feature if you want different questions to appear based on certain answers (bonus tip: helps personalize the survey experience).
- Don’t forget, you can preview your survey anytime to see how it looks on desktop or mobile.
Step 3: Publish Your Survey
- When everything looks great, hit the “Publish” button.
- Choose how to share your survey—a unique link, embed code for your website, or via email.
- Keep in mind, you’ll need a HeySurvey account to publish and collect responses.
- Once published, you can monitor responses in the Results section in real time.
Bonus Steps to Make Your Survey Shine
Apply Branding
Upload your logo and customize colors and fonts from the Designer Sidebar to make your survey feel like a natural extension of your brand.Define Settings
Set start/end dates, limit how many responses you want, or create a redirect URL users land on after submitting.Skip Logic and Branching
Create smart paths by defining which question appears next based on a respondent’s answer—for example, skip irrelevant questions to keep it short and sweet.
That’s all it takes to get your usability survey live with HeySurvey! Ready, set, collect feedback like a pro. And if you want, just click below to start with a tested template tailored for usability insights.
Exit-Intent Usability Surveys
Why & When to Use
Have you ever hovered near the “close” button, only to get a friendly “Wait—what went wrong?” message? That’s an exit-intent usability survey working its magic. These surveys appear when your cursor drifts toward the top of your browser or the back button—right before you’re about to say “see ya” to a site.
This tactic is a lifesaver for uncovering why people ditch your page, especially if you’re mystified by mid-journey drop-offs. When a user is about to abandon their cart or leave the signup form unfinished, that’s the moment to gently ask, “What pushed you to leave?” You catch vital feedback while it’s still fresh in their minds.
Use exit-intent surveys to:
- Pinpoint obstacles that stop conversions dead in their tracks.
- Find out if page speed or load errors are triggering exits.
- Identify confusing calls-to-action or missing information that leaves users cold.
Timing is everything here. Don’t ask exit-intent questions on every single visit, or you risk coming across as desperate. Instead, target users on high-stake pages where abandonment stings most—think product pages, signup flows, and checkout.
These surveys work best with brief, specific questions. Then, you’re collecting honest insights from users just as they almost slip through your fingers.
Five Sample Questions
Try these proven questions to decode your drop-off data:
What was missing or confusing that led you to leave?
How satisfied are you with the page speed? (scale)
Did you find the call-to-action clear? (Yes/No + open text)
Which element distracted you from completing your task?
What could we improve to encourage you to stay longer?
Use these gems to uncover hidden roadblocks, fix them—and watch those abandonment rates shrink fast!
Exit-intent surveys, when effectively designed and strategically placed on high-exit pages, can significantly enhance user experience and reduce abandonment rates. (growform.co)
Post-Task Completion Usability Surveys
Why & When to Use
When someone completes a key task on your website—like signing up, making a search, or submitting a request—their experience is still top of mind. That’s prime time for a post-task completion usability survey. These surveys appear right after a user’s flow ends, capturing honest feedback before the memory fades.
Use these at friction points like:
- The end of a signup or onboarding flow.
- After a search or filter experience.
- Completing an upload or settings change.
These moments reveal whether your journey is sleek and satisfying—or a patchwork of frustrating detours. By asking the right questions, you discover which steps felt smooth and which ones need a UX tune-up. This insight helps you measure how easy a task felt, whether there were any surprises, and if users worried about getting it “right.”
Unlike general pop-up surveys, post-task questions are hyper-relevant. Users know exactly which flow you’re asking about. They don’t have to reach into their memory bank—they just lived it. That delivers laser-focused improvement ideas.
Make the micro-survey short and sweet. Two to five questions suffice. Timing matters: serve the survey immediately after completion, not minutes or hours later.
Five Sample Questions
Steal these example questions for post-task insights:
How easy was it to complete this task? (1-7 SUS style)
Did any step feel unnecessary or confusing?
How long did the task take compared with your expectation?
On a scale of 0–10, how confident do you feel you completed the task correctly?
What single improvement would make this task easier?
Asking these right after the user finishes keeps feedback “hot” and actionable—not lost in the mental fog.
Post-Purchase Usability Surveys
Why & When to Use
Your customer just placed an order. Their motivation is high, the journey is fresh, and their trust is on the line. This is the ultimate moment for a post-purchase usability survey. Delivered after order confirmation, this type zeroes in on all the bumps and breezes that shaped the purchase path.
These surveys uncover:
- Checkout process snags—where people sweat over forms, payment options, or shipping details.
- Trust issues with digital wallets, payment credentials, or order verification.
- Unmet information needs about shipping, returns, or product guarantees.
This data goes way beyond “Was your order processed?” Instead, you discover what almost stopped them from buying and which steps felt weird, slow, or sketchy. That’s convert-more insight on a silver platter.
Post-purchase surveys work best if they’re quick and clear, not an avalanche of questions. Trigger them via confirmation screen overlays or in emailed receipts, but always keep it timely—the closer to the transaction, the sharper the memory.
Sprinkle in incentives if you want more responses (but always check your incentive ethics, as covered below).
Five Sample Questions
Here’s your shopper-focused question bank for post-purchase brilliance:
Rate the ease of the checkout process. (1–5)
Was any information missing before you placed the order?
Did you encounter any issues with payment options?
How confident are you that your order was processed correctly?
What nearly stopped you from completing your purchase?
That’s how you turn one spurt of buying energy into a marathon of UX improvement ideas.
Implementing post-purchase surveys can significantly enhance customer experience and loyalty by identifying pain points and areas for improvement. (trustmary.com)
Mobile-Specific Usability Surveys
Why & When to Use
Mobile users swipe, tap, and scroll their way through your site—often on the go with limited patience and thumbs in peril. Mobile-specific usability surveys let you hear directly about thumb-stretch agony, slow loading, or sneaky text that vanishes off-screen.
Deploy these surveys only on mobile-responsive pages or inside your app’s webviews. They reveal:
- Which buttons are too tiny or crowded together.
- If users have to zoom just to read or enter info.
- Whether key actions are buried beneath banners or pop-ups.
With mobile, the devil’s in the (tiny) details. A wobbly tap target or modal window that covers useful info can turn a happy user into a bounce statistic. Your mobile usability questions get right to the point about touchscreen troubles and readability gaps.
Roll these out after mobile visits to landing pages, product lists, or checkouts for “micro-moment” feedback—think of it as checking the mobile pulse.
Five Sample Questions
Rock your mobile insights with these ready-to-use questions:
Were buttons large enough to tap without zooming?
Did pages load quickly on your mobile connection?
Was text readable without pinching?
Did any pop-ups interfere with your browsing?
What would make this site easier to use on your device?
Short, snappy, and finger-friendly—just like your dream mobile experiences.
Email Follow-Up Usability Surveys
Why & When to Use
Some of the juiciest, most reflective feedback comes after users have had time to mull things over. Enter email follow-up usability surveys. Sent 24–48 hours after a major site action (like a big purchase or signup), these surveys scoop up what users recall after their journey ends.
They have mega advantages:
- Lower “survey interruption” risk—users aren’t mid-task, so they aren’t as rushed.
- Extra space for longer, multi-step question flows without driving people crazy.
- Opportunity for users to think about the entire journey, not just a single step.
Use email follow-ups to get the “big picture” view. Ask users to reflect on site navigation, design, and moments that stick in their mind. You can even uncover issues missed during in-the-moment surveys.
A pro tip: personalize the emails—mention what triggered the survey (“Thanks for signing up!”). And always make it dead-simple to respond via mobile or desktop. Time it within two days, so memories are still sharp but not sour.
Five Sample Questions
Craft irresistible follow-up emails with these questions:
Looking back, how intuitive was our site navigation?
What frustrated you most during your last visit?
How would you rate the overall visual design?
Did you need customer support to complete your task?
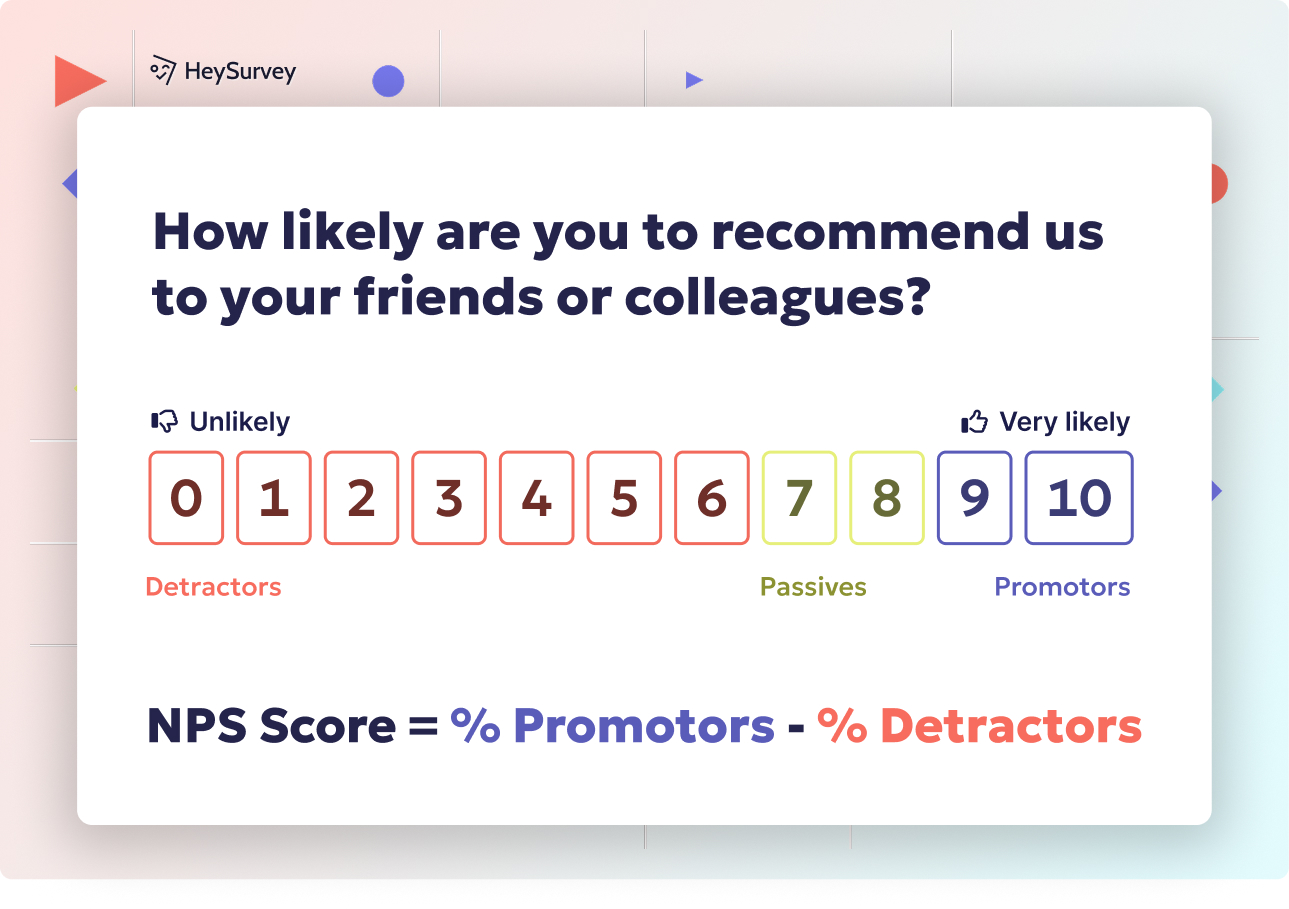
Would you recommend our website to others based on usability? (NPS)
These help you capture “biggest hits” and “misses” for a smarter, holistic redesign plan.
Continuous NPS Usability Pulse Surveys
Why & When to Use
Imagine a tiny, always-on feedback widget gently asking, “So, how are we doing?” That’s a continuous NPS usability pulse survey, sampling visitors across the site and tracking trends over time. This is your secret weapon for benchmarking new designs, monitoring usability sprints, and catching red flags before they balloon.
Deploy this feedback channel as a subtle slide-in or footer widget. It never interrupts mid-task, so it’s perceived as low-pressure but ever-present. You’ll see:
- Whether individual usability scores go up (great) or down (uh-oh) after launches.
- Which features or sections users name as their biggest helpers or headaches.
- Shifts in perception related to ease of use or the site’s information structure.
Keep the survey very short—one core NPS question and a couple supporting queries. Mix these into site footers, dashboards, or profile sections. Always-on feedback yields long-term trend lines, not just one-off snapshots.
Set a frequency cap, so users don’t see it on every visit. Use the data to guide priorities and celebrate quick UX wins with your team.
Five Sample Questions
Benchmark and boost your usability with these pulse-ready items:
On a scale of 0–10, how likely are you to recommend our site based on ease of use?
What is the main reason for your score? (open text)
Rate the clarity of our site’s information architecture.
Has our site become easier to use over the past month? (Yes/No)
Which feature most improves your experience?
These build a rolling picture of usability—no guesswork, just continuous improvement.
Survey Design Best Practices: Dos and Don’ts for Usability Feedback
Want every survey response to matter? Follow these survey design best practices to level up your feedback game—and avoid rookie mistakes.
Do:
- Keep timing tight. Trigger surveys near the actual experience for the freshest, most honest responses.
- Use clear, direct, and jargon-free language. Users should “get” every question at a glance, no translation needed.
- Stick to consistent rating scales. Jumping from 1–5 to 1–10 and back again confuses people and skews your data.
- Make surveys mobile-friendly by default. Tiny checkboxes and endless scrolling? Nope!
- Respect incentives. Rewarding users for input is great, but don’t let the caffeine gift cards override honest feedback.
Don’t:
- Ask leading questions (“How much did you LOVE our checkout?”). Users see through flattery—just be real.
- Overload users. Survey fatigue kills response quality. Five focused questions usually beat 15.
- Combine multiple thoughts in one item (“Was the site easy and fast?”). Keep each question single-minded for cleaner data.
A bonus tip? Use helpful internal references, like “learn more about UX metrics,” to guide users deeper into your UX improvement journey.
If you steer clear of these classic traps and design with empathy, you’ll see sharper feedback—and bigger wins.
Conclusion: Turning Usability Feedback Into Measurable UX Wins
Collecting usability surveys is only the beginning. The real magic starts when you prioritize fixes and test improvements, then share those small victories with your entire team. Approach feedback as an ongoing conversation, not a one-time project. Let your users show you what matters. Ready to take action? Download your printable checklist or survey template and get started!
Related UX Survey Surveys

32 Software User Experience Survey Questions: The Complete Guide
Discover 28 expert software user experience survey questions with templates to collect user feedb...

30 UX Survey Questions Example: Types, Use-Cases & Samples
Discover 30+ UX survey questions example with best-in-class samples, types, and use cases to opti...

32 Website Redesign Survey Questions to Guide Your Success
Explore 40 website redesign survey questions with expert tips to gather real user insights and al...